突然ですが、あなたはAPIが何かと聞かれて即答できるでしょうか?
「何だっけ・・・」
「イメージはできるけど・・・」
「作ったことあるけどいざ聞かれてみると・・・」
「そんな当たり前のこと!」
などなど、人それぞれかと思います。
APIは開発を行う上で重要な要素であり、ぼんやりとしたイメージでなくしっかりと理解しておきたいところです
この記事ではAPIが動作する環境から具体的な仕組みを説明していきたいと思います
次の記事ではNext.jsを使用して実際にAPIを作成していきますので、
よろしければそちらもチェックしてみてください!
APIが動作する環境
サーバ・クライアントについて
それでは、APIはどのような環境で動作しているのでしょうか?
APIは主に「サーバ」と「クライアント」という2つの要素の間でやり取りされます。
サーバ
サーバはデータやサービスを提供するアプリケーションです。
SNSやYoutubeなどのサービスは全てサーバ上で動作しており、ユーザーがリクエストした情報やコンテンツを提供しています。
例えば、SNSで投稿を表示したり、YouTubeで動画を視聴したりする場合、ユーザーのデバイスを通してサーバに
「この動画が見たい」
「この投稿を表示したい」
といったリクエストを送信します。
それを受けたサーバはデータベースやファイルストレージなどの他のシステムと連携して、必要なデータを処理し、必要に応じたコンテンツをユーザーに返します。
クライアント
クライアントはユーザーが操作するデバイスやアプリケーションです。
クライアントはサーバに対してAPIを通してリクエストを送信し、必要なデータや機能を取得します。
例えば、ショッピングサイトで商品の情報を取得したり、SNSアプリで投稿を読み込んだりする場合、クライアントはAPIを使ってサーバから必要なデータを取得します。
このサーバとクライアントのやり取りの間でAPIが重要な役割を果たしています。
APIとは?
次に、APIはどのような役割を持つのでしょうか。
API(Application Programming Interface)とは、
アプリケーション同士が互いに通信するための仕組みです。
つまり、「サーバ」(データを提供する側)というアプリケーションと 「クライアント」(データを要求する側)というアプリケーションの間で、
お互いの機能やデータを繋ぐ橋であると考えると分かりやすいです。
APIとHTTP
開発で基本的に用いられるWeb APIにおいては、
サーバとクライアントがHTTP(Hypertext Transfer Protocol)という通信の「ルール」を使ってデータをやり取りします。
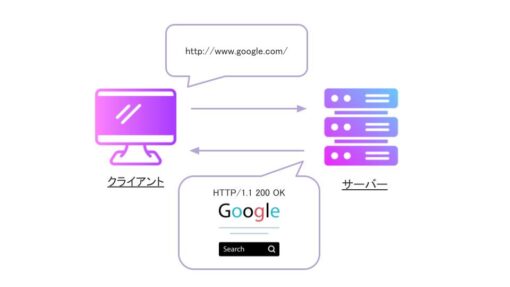
例えば、Goggle ChromeなどのブラウザでWebページを開くとき、クライアント(ブラウザ)は「このページのデータをください」とサーバにリクエストを送ります。
このとき、サーバとクライアントは、HTTPという共通のルールを使ってデータをやり取りします。
具体的には、サーバが「HTML」や「画像」などのデータを返し、それをクライアントが受け取ってWebページが表示されます。

・HTTPリクエストの例
ユーザーがGoogle Chromeなどのブラウザで http://google.com にアクセス
・HTTPレスポンスの例
HTTP/1.1 200 OK: リクエストが成功したことを示すステータスコードとステータスメッセージ。
「200 OK」は正常に処理されたことを意味します。
レスポンスの最後には、HTMLデータが含まれており、
ブラウザはこのHTMLを元にWebページを描画します。
このように、HTTPはサーバとクライアントが正しくコミュニケーションを取るための共通の言語のようなものです。
APIがこの言語を使うことで、サーバとクライアントがデータを正確にやり取りできるようになっています。
CRUD操作
APIは主に4つの操作で構成されます。
これらはデータの作成、読み込み、更新、削除を行う操作で、CRUDと呼ばれます。
- C: Create(作成)
新しいデータを作成する操作です。
新しいユーザーを登録する際などにこの操作が使われます。 - R: Read(読み取り)
既存のデータを取得する操作です。
特定の商品の詳細情報を取得する場合などに使用されます。 - U: Update(更新)
既存のデータを更新する操作です。
ユーザーのメールアドレスを変更する場合などです。 - D: Delete(削除)
既存のデータを削除する操作です。
アカウントを削除する際に使われます。
これらの操作を通して、クライアントはサーバ上のデータにアクセスし、適切なデータの処理を行います。
APIはこの一連のやり取りを効率よく、安全に行うための仕組みを提供しているのです。
次の記事では、具体的にNext.jsとVercelを使ってAPIを作成する方法を説明していきます。
実際に手を動かしながら、APIの使い方を学んでいきましょう!