implの藤谷です。
bata版ではありますがvscodeの拡張機能としてpostmanがリリースされました。
導入方法を解説します。
postman公式のリリース
Just a moment...
何が嬉しいか
vscodeでpostmanを使えることの利点に軽く触れておきます。
- アプリケーションの整理
自分はバックエンドの実装がメインになるので、ほとんどの時間でpostmanのアプリを開いていました。
当然デスクトップのスペースを取るし、 postman単体でプロセスが走るので、拡張で使えてくれたら嬉しいなと前から考えていました。 - 移動の削減
vscodeで開発してapiをテストするときはpostmanに移動して…という工数は必要なくなります。
導入手順
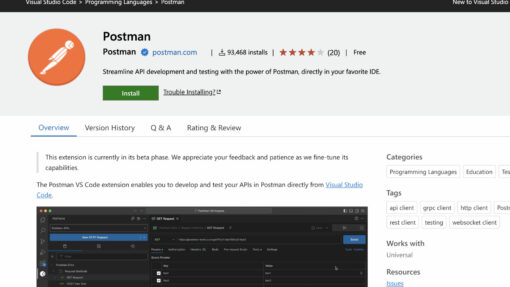
1. インストールサイトにアクセス
vscode拡張機能のサイトから、postmanのページを開いてInstallをクリックします。
Postman - Visual Studio Marketplace
Extension for Visual Studio Code - Streamline API development and testing with the power of Postman, directly in your favorite IDE.
2. vscodeからpostmanにログイン
vscodeのサイドバーにpostmanのマークが出てくるので、指示に従ってログインを行います。
※上から4つ目がpostmanのマーク
3. 実際に使ってみる
実際にvscode内のpostmanからapiを叩くことができました。
個人のvscodeの色でpostmanを使えるので、少し目新しいですね。
終わりに
今回は以上になります。
ここまで読んでいただきありがとうございました。