ramble Advent Calendar 2021 1日目の記事です。

ramble Advent Calendar 2021 - Adventar
札幌のシステム開発企業・株式会社インプルのエンジニアによるAdvent Calendarです!
当社の強みである先進技術を中心としたテック記事や、日々の新しい発見・ナレッジを共有いたします!
▼オウンドメディア「ramble」
▼インプルHP
プロダクト保守の中で絶対に避けては通れない、ライブラリ関係のバージョンアップの方法をご紹介します。
ReactNative本体のアップデートをする
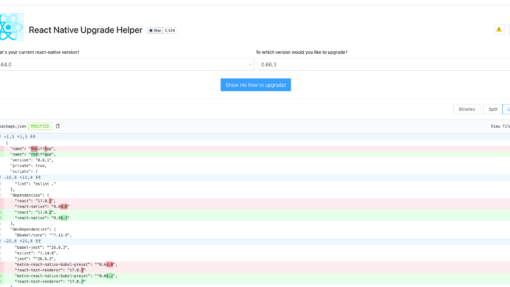
Upgrade React Native applications
基本的には上記のURLから、アップデートしたい対象の現在のバージョンと、どのバージョンにアップデートしたいかを選べばOKです!

そうすると差分が出るので、この通りに修正して行きます。
最後にyarn install (or npm install)を実行し、pod installすれば完了です!
その他のライブラリのバージョンもあげたい
もしyarnを使っていれば、package.json内にあるライブラリを簡単に上げることができます。
$ yarn upgrade-interactiveもしnpmを使っている場合は、 npm-check を入れると同様のことができます。
GitHub - dylang/npm-check: Check for outdated, incorrect, and unused dependencies.
Check for outdated, incorrect, and unused dependencies. - dylang/npm-check

実行すると次の様にアップグレードできるライブラリの一覧が出ますので、上げたいものをスペースキーで選んで、エンター!
すると完了します!
ReactNativeに限らず、保守ごとではライブラリのアップデート作業も欠かせません。
node系であれば簡単に実施できるのでお試しください!
ramble Advent Calendar 2021、明日は加納さんです!