インプルの堀江@辛党です。
最近は唐辛子が多く入ったものを食べるとお腹をこわすようになってしまいました。歳です。
※本記事はWebページ限定の話になります
業務の中で「画面の◯◯を□□に変えてほしい」といった修正依頼があったとして、直した後に「ゴメンやっぱり□□じゃなくて△△に直して」と差し戻しになった経験はありますでしょうか。私は指の数じゃ足りないくらい差し戻しをくらった経験があります。
こうなる前に、先に「こんな感じになります!どうでしょうか?」とイメージを見せて確認をとる、というステップがあれば差し戻しを防げるかもしれません。このイメージのことを私はよく「プロトタイプ」と呼んでいるのですが、このプロトタイプを早く・最速で作って、業務をスムーズに進めたいものです。
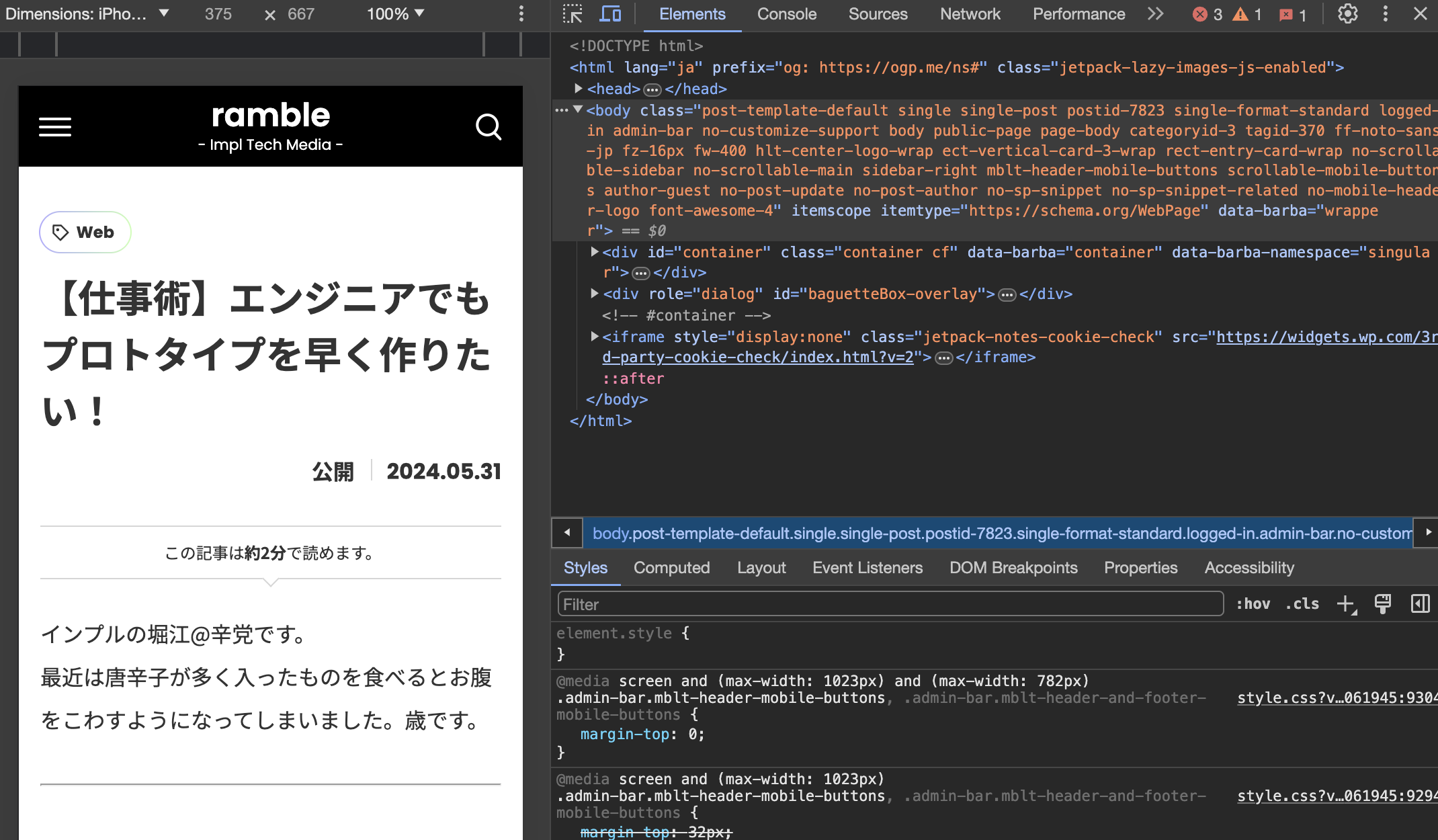
そんな時こそDevTools!!
エンジニアなら、デザインツールを使わなくても普段使用しているWebブラウザでだいたいのことができます。最近の主要ブラウザであれば、開発ツール(よくDevToolsと呼ばれる)があるので、それを使いましょう。
開発ツールは、
- Google Chrome
- F12キー、またはCommand + Option + Iキー
- Safari
- メニューの開発 > Webインスペクタを表示(詳細はこちらを参照)、またはまたはCommand + Option + Iキー
で起動します。
例えば、この記事のタイトル文字色を少し薄くしてほしい、という依頼があったとします。

まずは編集したい場所を選択します。DevToolsのウィンドウ左上にある矢印のアイコンをクリックし、

タイトル部分にカーソルをあててクリックします。

するとその部分に関するHTMLであったり、styleの情報が参照できるようになります。今回は文字の色を変えるということで、DevToolsの「Styles」タブを選択し、
element.style{
}のカッコの中に、color: #999; と入力してみましょう。

文字の色が薄くなりましたね!
あとはこの状態でスクリーンショットをとって「これで合ってますか?」と確認すればOKです。「薄くして」の度合いがわからない場合は、更にちょっと色を変えたものを3パターンほど用意して、「どれにしますか?」と聞いてみるのも有効かと思います。
最低限のHTMLとCSSの知識が必要なのと、開発ツールに慣れないうちは操作に手間取って苦労するかもしれませんが、慣れてさえしまえば素早くイメージ作りができるようになります。
まとめ
いかがでしたでしょうか?
なんだこんなことか、と思う人もいるかもしれませんが、Webブラウザの開発ツールは開発だけじゃなく幅広い用途で使うことができるものなので、ぜひ覚えてみてください!
そしてプロトタイプ(イメージ)を最速で作れるようになれば、生産性爆上がり間違いなしです!
私もWebの開発をする際はこの開発ツールが手放せないくらいに、お世話になっています。今回紹介したこと以外にも非常に多くのことができるので、機会があれば別の機能についてもふれてみたいと思います。
それでは、良い開発ライフを!