インプル品質管理チームの泉本です。
新卒の方が入って社内が賑やかになり、コーディングに悪戦苦闘してる悲鳴がよく聞こえてきます。
そんなコーディングを始めて間もない人のため、VSCodeの便利な機能「スニペット」について紹介します。
スニペットとは
スニペットとは、「切れ端」や「断片」という意味の英単語「snippet」です。
プログラム作成の際に、頻出するコードをスニペットとして登録し、呼び出したいコードの一部分を記入することで、登録したコード一式を簡単に呼び出すことができるようになります。
スニペットの登録方法
では実際にVSCode上でスニペットを登録し、呼び出す方法を見ていきましょう。
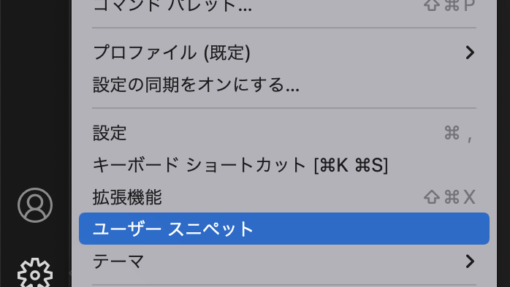
① 左下の歯車マークを押下すると「ユーザースニペットの構成」というメニューが出てくるのでクリック

② スニペットを登録したい言語を選択します。
例えば・・・
.tsx拡張子のものはtypescriptreact.json
.ts拡張子のものはtypescript.json
を選択してください。

③ jsonファイルが開くので、以下のようによく使うコードを記載します。
| prefix | 実際にコードを呼び出す際に入力する文字列 |
| body | prefixを入力し選択した際に実際に入力されるコード |
| description | 何を行うものなのか説明(任意) |
"useEffect(ここは好きな名前でOKです)": {
"prefix": "ue",
"body": ["useEffect(() => {", "\t$1", "});"],
"description": "useEffect"
},④ 実際に呼び出す
body内に$1と記載すると、コードを呼び出した際に$1の部分にカーソル位置を指定できます。$2、$3と記載することで、Tabキーを押した際に番号順にカーソル位置を変更することが可能です。
また、$1を複数入力することで、入力したものを複数箇所に入力することも可能です。
"console2": {
"prefix": "log2",
"body": ["console.log('$1 =',$1);"],
"description": "Log output to console"
},まとめ
簡単にですが、VSCodeのスニペットの使い方について説明を行いました。
頻出するコードはスニペットに登録して、簡単に呼び出せるようにすることで「useEffectってどうやって書くんだっけ?」のように悩む機会が激減します。
興味を持った方はぜひスニペットをお試しください!