これは IMPL Advent Calendar 2022 7日目(大遅刻)の記事です。
https://adventar.org/calendars/7404
「エンジニアって何から勉強すれば良いですか?」とよく聞かれます。
Next.jsやReact, Laravelといったフレームワークの勉強や、AWSなどのクラウドサービスについて勉強するなど、いろいろな道があると思いますが僕は roadmap.sh が発表するスキル習得ロードマップに沿って勉強するのが良いと思っているので、今回紹介します。
roadmap.shとは
roadmap.shでは毎年、ITエンジニア向けのスキル習得マップを公表しています。
各レイヤーのエンジニアがプロフェッショナルとして成長していくために必要な要素や、学習の内容が網羅されています。
現在ではFrontendとBackendをはじめ、DevOpsやQAエンジニア向けのロードマップも公開されています。
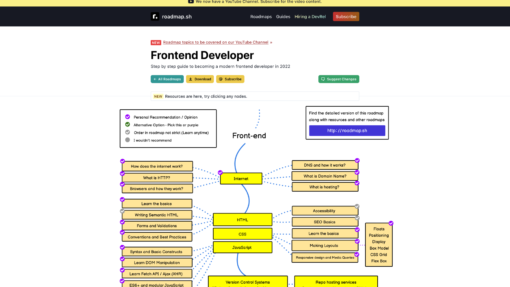
Frontend Developer

今回はFrontend Developerを参考に、一部を紹介したいと思います。
全てを紹介し切ることは難しいので、ぜひご自身の目でも見てみてください。
Internet
最初に学習を推奨されているのは6つのインターネット、ブラウザの仕組みに関わる要素です。
ブラウザやHTTP、DNS、インターネットの仕組み、どれもこれも現在のWEBを支える根底となっている要素です。
細かく仕組みを知る必要はありませんが、必要なときに思い出せるぐらいないし、どのように関連しているのかは知っておくべきだと考えます。
Web Security Knowledge
ロードマップ上では今すぐ取り組む必要のないものとして紹介されていますが、実務の上で切っても切れないものなので取り組んだほうが良いと思います。
HTTPSは今や必須となっている技術ですし、CORSはローカル環境からいざ試験環境へデプロイするとだいたい一発でうまくいかず、苦しめられることでしょう。
仕組みを理解することで、解決までショートカットすることができるので、学習することをお勧めします。
Build Tools
LinterやFormatterといった開発を支援するものや、npm scripts、Webpackといったbundleツールがここに該当します。
LinterやFormatterは特に、チーム開発やコードレビューする上でほぼ間違いなく必須となるでしょう。
わざわざ人間がコードが整形したり、コーディングルールが守られているなどを見る必要がなくなるので生産性の向上に直結すると思います。
他
他にもたくさんのトピックスについて紹介されていますが、全てをここでは紹介するのは難しいのでご自身の手で動かしてみてください。
下記の書籍がこのロードマップをやる上での勉強の助けになると思います。
最後に
ここまでroadmap.shについてご紹介させていただきました。
自身の進みたい方向性、やりたいことにあったロードマップを選択し、学習を進めていくと良いと思います。
また、いくつかのロードマップを比較すると、どのレイヤーでも登場する項目があると思います。(Internetなど)
そういった知識は共通して、エンジニアのほぼ必須と言える知識なので積極的に学習することをおすすめします。