初めに
本記事ではReactのソースコードの記載方法ではなく、
MacにReactの環境構築〜インターネットで公開するまでの手順を記載しています。
※windowsでもReactの環境構築の手順が変わるのみで公開作業に関しては同様になります。
本手順を行なっていく中で下記サービスのアカウントが必要になりますのでご自身でご登録ください。
・GitHub(ソースコードを管理するサービス)
・Netlify(Reactプロジェクトをホスティングするサービス)
・Freenom(ドメインを無料で取得するサービス)
React環境構築
Reactをローカルで開発する上でMacにNodeをインストールする必要があります。
Nodeをインストールする際にはHomebrewというパッケージ管理ツールを使用します。
Homebrew
ではまずhomebrewのインストールから行っていきましょう。
今回はコマンドを使用しますが、適宜公式サイトもご参照ください。
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"上記コマンドで完了です。
$ brew -v
> Homebrew 3.6.12バージョンを確認して表示されればOKです。
Node
次にNodeをインストールします。
こちらも今回はコマンドでのインストールですが、適宜公式サイトをご参照ください。
$ brew install nodejs上記コマンドで完了です。
$ node -v
> v19.1.0バージョンを確認して表示されればOKです。
React
Reactのプロジェクトを作成する場合には様々な方法がありますが、ここでは2つ取り上げます。
・CRA(create-react-app)
・Vite
CRAはMetaのReact開発チームが推奨し同社が提供している、React アプリのプロジェクト雛形生成ツールです。
業務レベルではこちらを使用してプロジェクト作成することが多いイメージです。
Viteは高速動作を特徴とし、Reactだけでなくサポート対象にVue.js・Svelteなども含まれるフロントエンドのビルドツールです。
正直CRAよりかなり高速です。個人的にはViteでプロジェクト作成することをお勧めします。
ただインターネットの情報量ではCRAの方が多いので無難なのはCRAです。
プロジェクト作成コマンドはCRAでしたら下記のコマンドになります。project-nameの部分はご自身で任意のプロジェクト名を入れてください。
$ npx create-react-app project-name下記がViteでのプロジェクト作成コマンドです。
プロジェクト名・フレームワーク・js or ts が聞かれるのでReact以外は任意のものを選択してください。
$ npx create-vite
✔ Project name: … vite-project
✔ Select a framework: › React
✔ Select a variant: › TypeScript
Scaffolding project in /Users...
Done.以上でReactのプロジェクトが作成できました。
開発のエディタはVSCodeをおすすめします。
では次にこちらのプロジェクトをGitHubに上げる手順に移ります。
GitHubによるソースコード管理
今回はReactのプロジェクトをGitHubのリポジトリにプッシュし、そちらをNetlifyにホスティングする形で行なっていきます。
ここでは上記で作成したReactのプロジェクトをGitHubに上げる手順を記載しますが、GitHubの詳しい使用方法は別途ご自身でお調べください。
まずはGItHubのアカウントを作成し、任意の名前でリポジトリをご作成ください。
Macにgitのインストールがお済みでない場合はHomebrewよりインストールしてください。
バージョンが表示されればOKです。
その後にconfigでユーザー名とメールアドレスを入力します。
$ brew install git
$ git --version
> git version 2.37.1 (Apple Git-137.1)
$ git config --global user.name "ユーザー名"
$ git config --global user.email "メールアドレス"次にReactのプロジェクトをリポジトリにプッシュします。
ターミナルで下記コマンドを実行してください。
// reactのプロジェクト内に作成したリポジトリを紐ずける
$ git remote add origin https://github.com/<GitHubアカウント名>/<GitHubリポジトリ名>.git
// 変更をステージングエリアに追加
$ git add .
// コミット
$ git commit -m "任意のコミットメッセージ"
// プッシュ
$ git push以上でReactのプロジェクトがリポジトリに反映されているはずです。
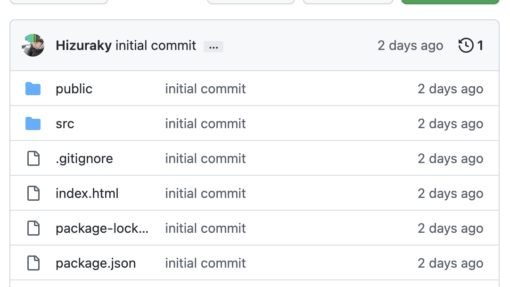
ブラウザでGitHubのリポジトリを確認し、下記画像のようになっていればOKです。

※下記はviteを使用しているので必ずしもファイルが一致するものではありません。
次にNetlifyでのホスティング設定に移ります。
Netlifyでホスティング
まずはNetlifyでアカウントを作成してください。
下記にスクリーンショットのスライドを載せておりますのでこちらを参考に進めてください。
- [Start building for free]からアカウントを作成してください
- 今回は[GitHub]を選択し、Githubアカウント情報を入力してください。
- アカウントページ中部にある[Sites]から[Import an exsisting project]を選択してください。
- 前手順でReactプロジェクトを反映したリポジトリを選択し、[Save]をクリックしてください。
- [publish directory]にReact作成がCRAの場合は”build”, Viteの場合は”dist”と入力し、[Deploy site]をクリックしてください。
- 上記手順でNetlifyの方で割り当てられたドメインで既に公開されている状態となります。
ここで既に公開できている状態ですので、他の方にご自身作成のプロジェクトを共有で来ます。
次にFreenomでドメインを取得し、上記プロジェクトにカスタムドメインを設定する手順に移ります。
Freenomでドメイン取得・設定
まずは公式サイトよりアカウントを登録してください。
Netlifyと同様に下記にスクリーンショットのスライドを載せておりますのでこちらを参考に進めてください。
- 取得したいドメインを入力し、利用可能であれば選択し[チェックアウト]をクリックします。
- ドメインの期間を入力します。基本的には無料期間最大の12ヶ月を選択する形で問題ありません。(期限が近づいたら必要に応じてご延長ください)
- 注文内容に問題なければオーダーしてください。
- メニューの[Services] > [My Domains]をクリックしてください。
- 取得したドメインの[Manage Domains]をクリックしてください。
- [Management Tools]から[Nameservers]をクリックしてください。
- Netlifyのホスティングしたサイトのカスタムドメインにfreenomで取得したドメインを入力し[Add domain]をクリックしてください。
- Netlify側で[check DNS configuration]をクリックしてください。
- Netlify側で表示されている4件のレコードをFreenom側のNemeseversページにコピペします。5行目は空白で問題ありません。
- 以上の設定を完了し少し時間を空けて確認し(ここで最大24時間ほど時間がかかります)[Check DNS configuration] -> [Netlify DNS]と変わっていれば完了です!
まとめ
いかがでしたでしょうか。
私自身freenomとnetlifyを使用してreactやgatsbyのプロジェクトを公開することが多いので今回の記事で取り上げました。
ホスティングする他選択肢としてvercelなども挙げられ、next.jsであればvercelを選択する方が相性がいい印象です。
以上です!